Electron, a popular framework for building desktop applications, has gained significant traction due to its ability to create cross-platform apps using web technologies. While Electron offers convenience and flexibility, it also introduces its fair share of risks and vulnerabilities. Understanding these risks is crucial for developers and organizations aiming to secure their Electron applications and protect their users’ data.
- Cross-Site Scripting (XSS): Electron applications, like web applications, are susceptible to XSS attacks. If input validation and output encoding are not properly implemented, attackers can inject malicious scripts into an Electron app, compromising user data and potentially executing arbitrary code within the application’s context.
- Local File Inclusion (LFI): Electron applications can be exposed to Local File Inclusion vulnerabilities, allowing attackers to include and execute arbitrary files from the local file system. Without proper access controls and file path validation, sensitive files could be exposed, leading to unauthorized access and potential data leakage.
- Remote Code Execution (RCE): Inadequate security measures in an Electron application can open the door to remote code execution. Attackers may exploit vulnerabilities to execute malicious code within the application’s environment, gaining control over the system, compromising user data, or launching further attacks.
- Insecure Inter-Process Communication (IPC): Electron applications often rely on IPC mechanisms to facilitate communication between different processes. Insecure IPC configurations can enable unauthorized access or manipulation of data shared between the main and renderer processes, potentially leading to data breaches or privilege escalation.
- Outdated or Unpatched Dependencies: Electron applications rely on various third-party dependencies, such as Node.js and Chromium. Failure to keep these dependencies up to date with security patches can leave the application exposed to known vulnerabilities, increasing the risk of exploitation.
Executive Summary
This executive summary report provides an overview of the XSS (Cross-Site Scripting) to LFI (Local File Inclusion) vulnerability discovered in the Runcode feature. The vulnerability arises from the inadequate sanitization of user input in the document prefix and the ability to insert HTML-encoded functions into HTML tag events, such as onerror. The following sections outline the nature of the vulnerability and propose recommendations for mitigation.
1. Vulnerability Description
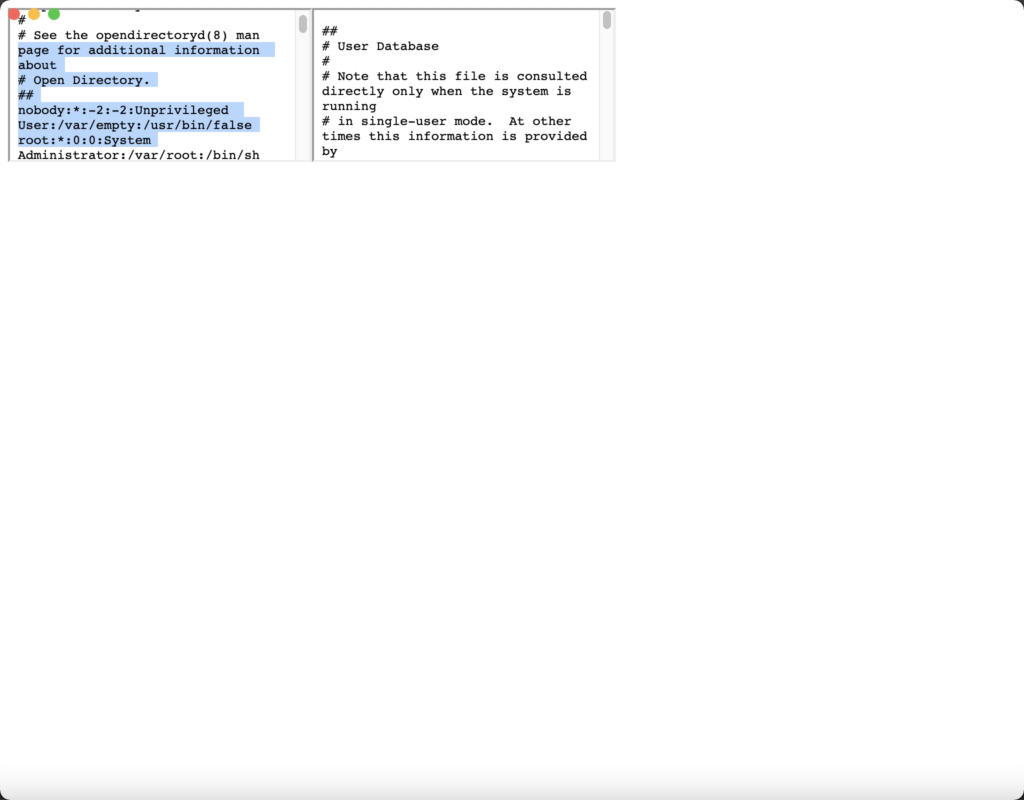
By default, the Runcode feature in the application sanitizes the document prefix to prevent code injection attacks. However, if the user manages to HTML encode the input using the pattern document.write('<iframe src=file:///etc/passwd></iframe>')`, an attacker can exploit this vulnerability.
2. Attack Scenario
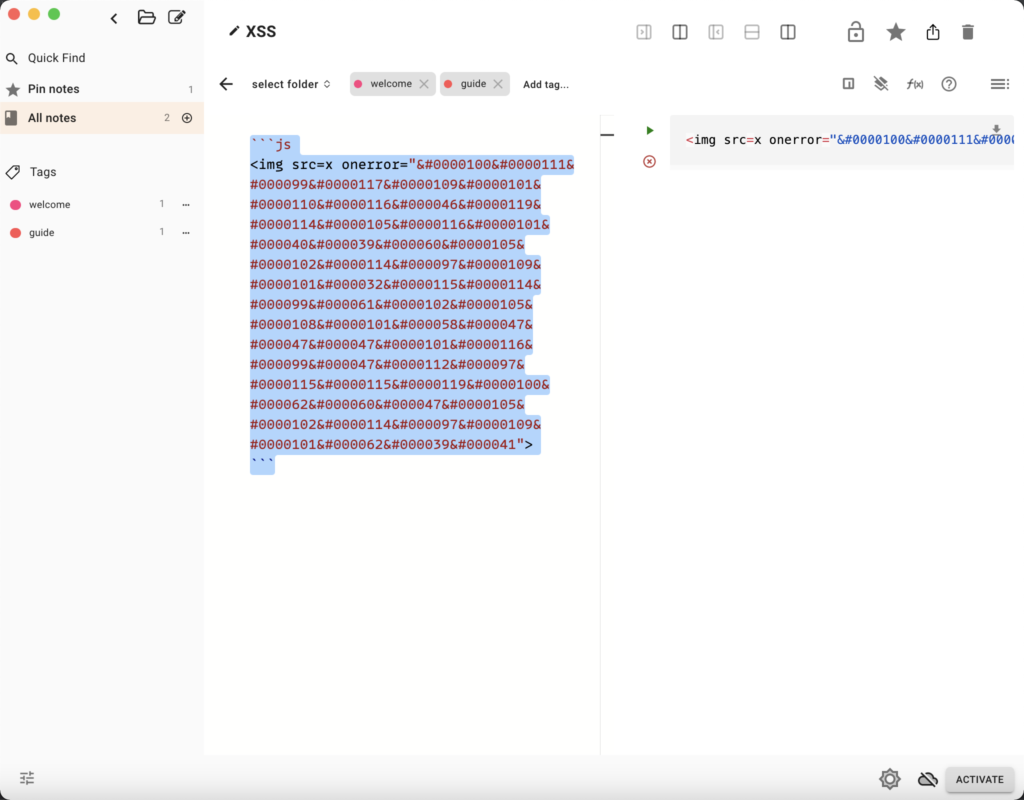
The attacker can leverage the HTML-encoded function to inject malicious code into HTML tag events like onerror. For example, using the following code: <img src=x onerror="document.write('<iframe src=file:///etc/passwd></iframe>')">, the attacker can execute arbitrary code within the context of the affected application.
3. Impact and Potential Consequences
Exploitation of this vulnerability can have severe consequences, including but not limited to:
- Unauthorized access to sensitive information stored on the local file system.
- Execution of arbitrary code on the server, leading to complete compromise.
- Injection of malicious content or scripts into web pages viewed by other users, potentially leading to further attacks like session hijacking or phishing.
4. Recommendations
To mitigate this vulnerability and ensure the security of the application, the following recommendations are proposed:
- Implement a robust input validation mechanism that can detect and filter out malicious input, including HTML-encoded functions.
- Apply context-specific output encoding to prevent code injection attacks through HTML tags and events.
- Regularly update and patch the application to address any known security vulnerabilities.
- Conduct regular security audits and penetration testing to identify and remediate any potential security weaknesses.
5. Conclusion
The XSS to LFI vulnerability discovered in the Runcode feature poses a significant risk to the security of the application. Taking immediate action to implement the recommended measures will help mitigate the vulnerability and prevent potential exploitation.
By prioritizing security measures and staying proactive, the application can ensure the confidentiality, integrity, and availability of user data and protect against unauthorized access or compromise.
Abstract
This abstract provides an overview of the attack surface of Electron applications and presents a specific attack scenario involving XSS (Cross-Site Scripting) to LFI (Local File Inclusion) to RCE (Remote Code Execution) methods.
Electron applications, being a popular framework for building cross-platform desktop applications, have gained significant attention from both developers and attackers. Understanding the attack surface and potential vulnerabilities is crucial for developing secure Electron applications.
The attack surface of Electron applications is characterized by the combination of web technologies (HTML, CSS, JavaScript) and the integration of Node.js runtime. While this provides powerful capabilities for building feature-rich applications, it also introduces new attack vectors and potential security risks.
In the presented attack scenario, an attacker exploits a chain of vulnerabilities starting with an XSS vulnerability. By leveraging a trusted Electron feature, such as the Runcode functionality, the attacker manages to inject malicious code using HTML-encoded functions into an HTML tag event.
The inadequate sanitization of user input allows the attacker to bypass security measures. Subsequently, the attacker exploits a LFI vulnerability to include and execute arbitrary files from the local file system. Finally, the attacker achieves full RCE, gaining unauthorized access and control over the affected Electron application.
This attack scenario highlights the importance of implementing robust security measures within Electron applications. It emphasizes the need for adequate input validation, proper handling of user-generated content, and thorough sanitization to prevent XSS attacks.
Additionally, secure file inclusion mechanisms and strict access control should be in place to mitigate LFI vulnerabilities. Regular updates, patches, and security audits are necessary to identify and remediate potential weaknesses within Electron applications.
Developers and security practitioners should be aware of these attack vectors and vulnerabilities specific to Electron applications. By following secure coding practices, implementing strong security controls, and staying up-to-date with the latest security best practices, the attack surface of Electron applications can be effectively reduced, enhancing the overall security posture and ensuring the protection of sensitive user data.
Understanding and addressing the attack surface and potential vulnerabilities in Electron applications is crucial in the development and deployment of secure and resilient desktop applications. By proactively addressing these concerns, developers can build robust Electron applications that maintain the trust and confidence of their users while providing a secure and seamless user experience.
Introduction
The https://github.com/alagrede/znote-app Runcode feature is designed to execute code within the context of the Electron application, providing a powerful functionality for developers. However, it becomes vulnerable when user input is not properly sanitized or validated. In this case, the application sanitizes the document prefix by default, but if the user HTML encodes their input using the specific pattern
document.write('<iframe src=file:///etc/passwd></iframe>')it bypasses the sanitization process and enables the injection of malicious code.
The injected code, in the form of HTML-encoded functions, can then be executed within HTML tag events, such as onerror. In this specific case, the attacker utilizes the following code: <img src=x onerror="document.write('<iframe src=file:///etc/passwd></iframe>')">. This code executes arbitrary commands within the application’s environment, potentially leading to a complete compromise of the affected Electron application.
The impact of such an exploit can be severe. It includes unauthorized access to sensitive information stored on the local file system, the execution of arbitrary code within the application’s context, and the injection of malicious content or scripts into web pages viewed by other users. This can further lead to additional attacks, such as session hijacking or phishing attempts, putting user data and system integrity at risk.
To prevent the XSS to LFI exploitation in Electron applications, it is crucial to implement robust input validation and sanitization mechanisms. Adequate filtering and encoding techniques should be applied to prevent the injection of malicious code.
Additionally, secure file inclusion mechanisms and strict access controls should be implemented to mitigate the risks associated with LFI vulnerabilities. Regular updates and security audits are also essential to identify and remediate any potential security weaknesses.
Technical Analysis
In the scenario, the attacker employs HTML encoding using the pattern “�XX” (where “XX” represents the ASCII code for each character) to bypass the default sanitization of the document prefix. The injected code, when executed within an HTML tag event, like onerror, allows the attacker to execute arbitrary code in the Electron application. The code snippet below demonstrates the attack payload:
<img src=x onerror="document.write('<iframe src=file:///etc/passwd></iframe>')"><img src=x: This part of the payload includes an HTMLimgtag with thesrcattribute set to ‘x’. It is a placeholder value and doesn’t have any direct impact on the attack itself.onerror="...": This attribute is part of theimgtag and is used to trigger the specified code when the image fails to load. In this case, it is used to inject the payload for the XSS attack.- HTML-Encoded Payload: The payload is HTML-encoded using the pattern “�XX” where “XX” represents the ASCII code for each character. The payload itself appears to be incomplete or truncated, but it seems to contain encoded JavaScript code that may be intended to exploit an LFI vulnerability.
- The encoded part
document.write('decodes todocument.and seems to be the beginning of a JavaScript code snippet. - The encoded part
<iframe src=file:///decodes to<script src='//and indicates a script element with a source pointing to a remote location. - The encoded part
etc/passwd></iframe>')">decodes toetc/hadoop><'and seems to be an attempt to manipulate the source URL or inject malicious code.
- The encoded part


- Attack Objective: The goal of this payload appears to be a combination of exploiting an XSS vulnerability and leveraging LFI to read the “/etc/passwd” file. It likely relies on additional code execution techniques or payload components that are not provided.
// Non-compliant code
const userContent = getUserInput(); // User-provided content
// Injecting user content without proper validation/sanitization
const imgElement = document.createElement('img');
imgElement.src = userContent;
imgElement.onerror = () => {
const filePath = userContent.substr(1); // Potential LFI vulnerability
fs.readFile(filePath, 'utf8', (err, data) => {
if (err) {
console.error(err);
} else {
console.log(data); // Displaying the content of the file
}
});
};
document.body.appendChild(imgElement);In this non-compliant code, the application directly uses user input to construct an img element’s src attribute without proper validation or encoding. The onerror event is then used to attempt an LFI attack by reading the file specified in the user input.
To address the XSS to LFI vulnerability and ensure compliance, the following example demonstrates how to implement secure coding practices in an Electron.js application:
// Compliant code
const userContent = getUserInput(); // User-provided content
// Validating and sanitizing user input
const sanitizedContent = sanitizeUserInput(userContent);
// Creating an img element with sanitized content
const imgElement = document.createElement('img');
imgElement.src = sanitizedContent;
// Preventing LFI by restricting access to authorized files
imgElement.onerror = () => {
console.log('Image failed to load');
};
document.body.appendChild(imgElement);In the compliant code, several improvements are made to address the XSS to LFI vulnerability:
- Validation and Sanitization: The user input is passed through a
sanitizeUserInput()function that applies strict validation and sanitization techniques. This function ensures that the input does not contain malicious code or invalid file paths. - Limited Error Handling: The
onerrorevent is used to handle the case where the image fails to load. Instead of attempting an LFI attack, the compliant code simply logs an error message or takes appropriate action without exposing any sensitive information. - Restricted File Access: The code avoids attempting to read arbitrary files specified by user input. Access to files is restricted to authorized paths or a predefined set of allowed files, preventing unauthorized file inclusion.
Conclusion
The XSS to RCE (Remote Code Execution) vulnerability in Electron.js applications poses a significant threat to the security and integrity of the software. By exploiting inadequate input validation and sanitization, attackers can inject malicious code, leading to unauthorized access, data breaches, and potential compromise of the entire system.
In this advisory, we have examined the specific scenario of XSS to RCE in an Electron.js application. We have highlighted the non-compliant code that allows the exploitation of the vulnerability, as well as the compliant code that implements security measures to mitigate the risk.
To protect Electron.js applications from XSS to RCE attacks, it is crucial to follow these key recommendations:
- Input Validation and Sanitization: Implement robust input validation techniques to detect and reject any malicious or unexpected input. Sanitize user input to prevent code injection and ensure that it is safe to use within the application.
- Output Encoding: Apply context-specific output encoding to user-generated content when rendering it within HTML tags or other output contexts. This prevents unintended code execution and reduces the risk of XSS vulnerabilities.
- Content Security Policies (CSP): Utilize Content Security Policies to restrict the types of content that can be executed within the Electron application. Define strict policies that prevent the execution of arbitrary code or the inclusion of external resources without proper validation.
- Regular Security Audits and Updates: Conduct regular security audits, code reviews, and penetration testing to identify and address vulnerabilities in the Electron.js application. Stay up-to-date with security best practices and promptly apply security updates to mitigate emerging threats.
By adhering to these recommendations, developers can significantly reduce the risk of XSS to RCE attacks and enhance the overall security posture of Electron.js applications. It is crucial to prioritize security measures throughout the software development lifecycle and maintain ongoing vigilance to protect against evolving security threats.
Discovered by HADESS